Responsive Layout Snippets for Writing Emails
Well... pseudo-responsive (see description)
Responsive Layout Snippets for Writing Emails
This module extends the functionality of the website mail designer to support a responsive layout and allow you to read those mails comfortably in a mobile mail client.
Well... actually this is not really responsive. It is pseudo-responsive. Responsiveness in current mail clients is years behind browsers', so these templates are very verbose to ensure compatibility in most scenarios. Ideas are taken from https://css-tricks.com/ideas-behind-responsive-emails/.
Installation
This module is prepared to be compatible with module website_mail_bg_color. If you install it, you will be able to change snippets' background colors, but it is not required.
Configuration
To change the default background color for buttons:
- Go to Settings > Configuration > Website Settings > Mail > Mail button color.
- Input any valid CSS2 color value.
Usage
To use this module, you need to:
- Install any module that makes use of the website mail designer, such as mass_mailing.
- Edit an email with the website mail designer.
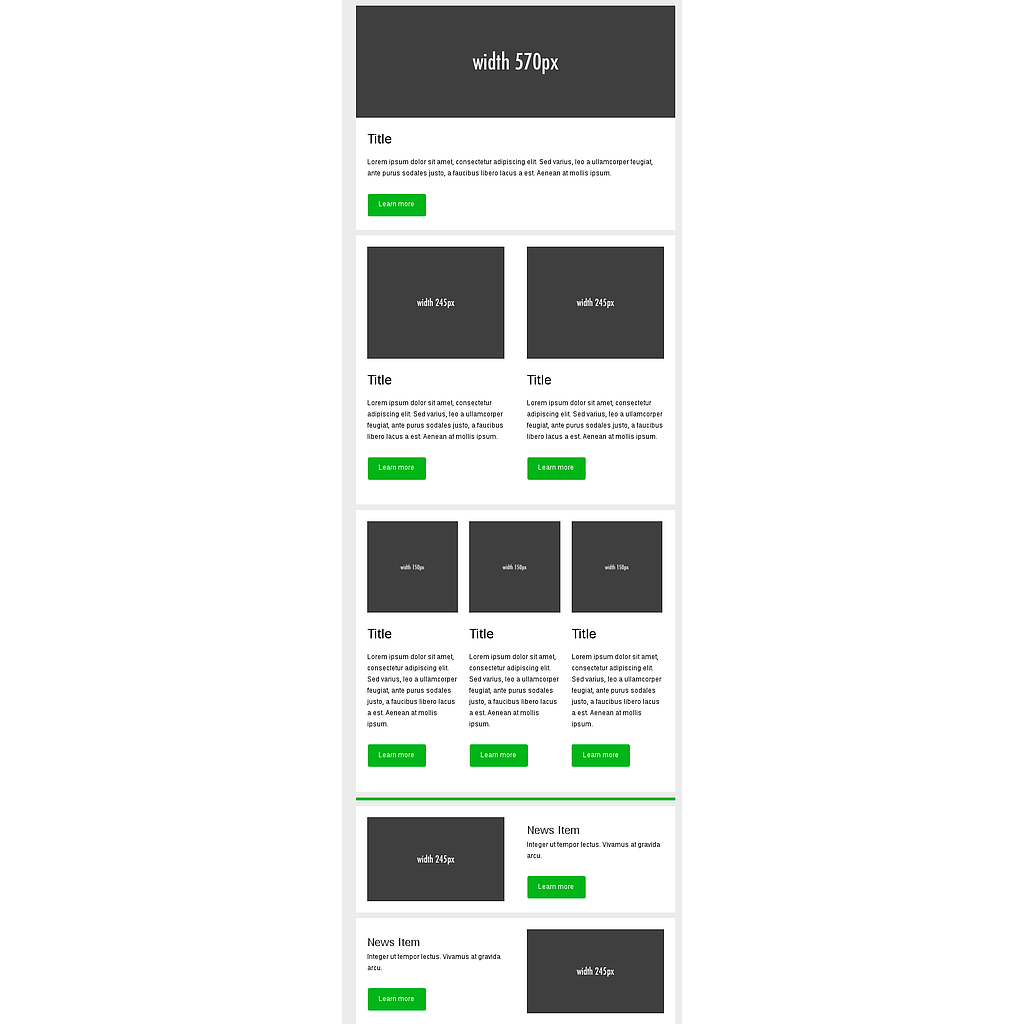
- You have a new collection of snippets under Email Design section. Use them as usual.
If you choose the Horizontal Separator snippet, you will be able to set its height too. For that, you will have to aim carefully to click inside the green line, and then use the option that will float above it.

Known issues / Roadmap
Snippet is ugly, but that's because mail client HTML engines usually lack many of the modern CSS and HTML features. I hope we will be able to improve this as mail clients keep improving.
To set the Horizontal Separator height, you have to click inside it, which will insert a <br type="_moz"/> in Firefox, that will make it seem like its height is at least like a caret, even if you set a lower value. Do not worry, it goes away when you press Save.
Some elements do not render with the proper width in MS Outlook. This should be added inside each snippet to make them work:
<!--[if gte mso]> <style type="text/css"> .fluid { width: 600px !important; } </style> <![endif]-->But right now the view parser eats comments, and if you avoid that then CKEditor will eat them, so there's not an easy solution for now.
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us smashing it by providing a detailed and welcomed feedback.
Credits
Images
- Odoo Community Association: Icon.
Contributors
- Daniel Gómez-Zurita <danielgz@antiun.com>
- Rafael Blasco <rafabn@antiun.com>
- Jairo Llopis <yajo.sk8@gmail.com>
Maintainer

This module is maintained by the OCA.
OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
To contribute to this module, please visit https://odoo-community.org.
Once the user has seen at least one product this snippet will be visible.