Web DarkroomJS Image Editing
Provides web widget for image editing and adds it to standard image widget as modal
DarkroomJS Image Editing for Web
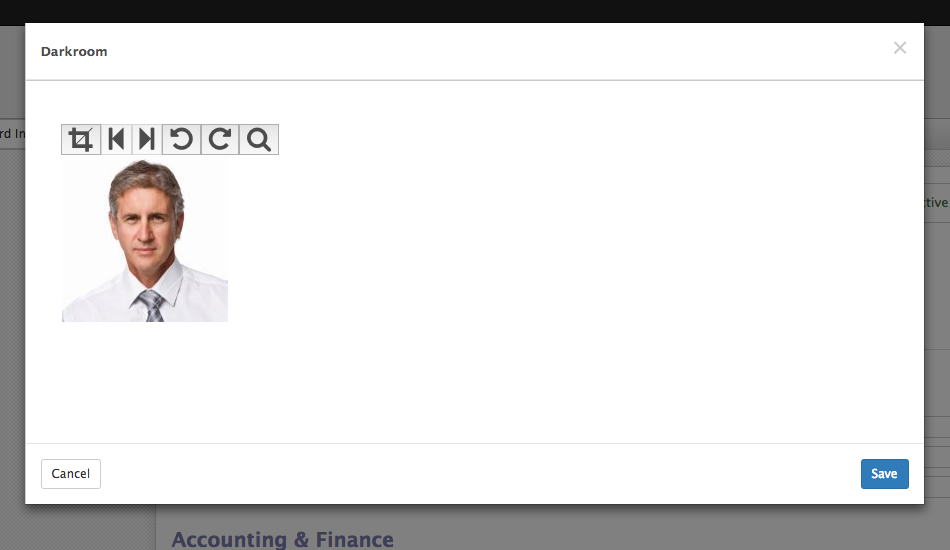
This module provides a DarkroomJS (v2.0.1) web widget for use with image fields. It also adds a Darkroom button to the normal image widget, which can be used to edit the image via Darkroom in a modal.
The widget currently supports the following operations and can be extended to allow others:
- Zoom and pan
- Rotate
- Crop
- Step back in history client-side (before save)
Usage
After installing the module, you can use it in the following ways:
Specify the darkroom widget when adding an image field to a view. Configuration values can be provided using the options attribute:
<field name="image" widget="darkroom" options="{'minWidth': 100}"/>The widget passes options directly through to DarkroomJS, which supports the following:
- minWidth
- minHeight
- maxWidth
- maxHeight
- ratio (aspect ratio)
- backgroundColor
Open a form view that contains an image in edit mode and hover over the image widget. You should see a Darkoom button that can be clicked to open the image in a Darkroom modal, where it can be edited and the changes can be saved.


Known Issues / Roadmap
- Darkroom modals are currently not supported during record creation
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us smash it by providing detailed and welcome feedback.
Credits
Images
- Odoo Community Association: Icon.
Contributors
- Dave Lasley <dave@laslabs.com>
- Oleg Bulkin <obulkin@laslabs.com>
Maintainer

This module is maintained by the OCA.
OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
To contribute to this module, please visit https://odoo-community.org.
Once the user has seen at least one product this snippet will be visible.
