Google Map View Drawing Mixin
Add drawing tools to Google Map view in Odoo
Google Map View Drawing Mixin
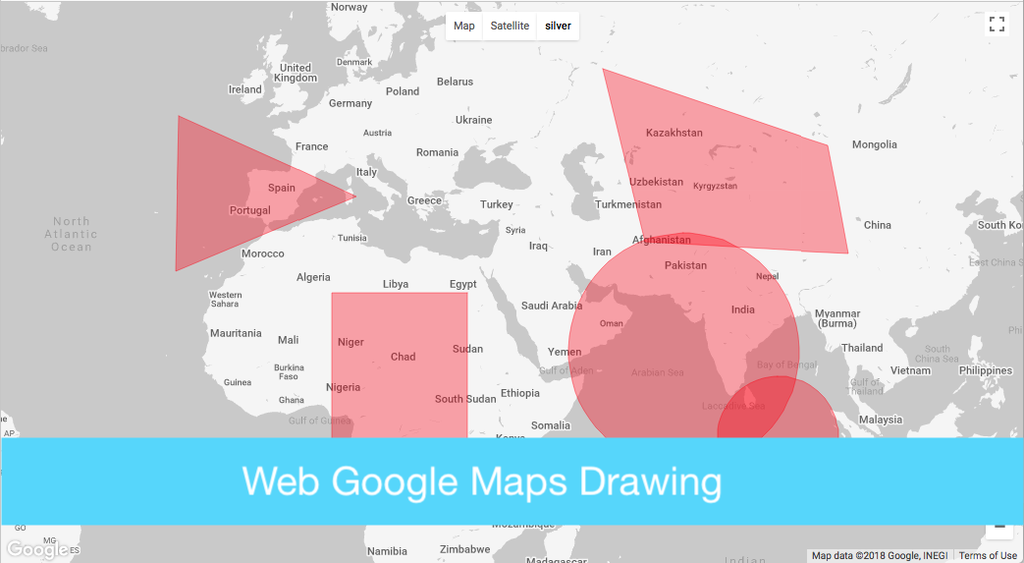
This module extends the Google Map web view in Odoo to allow users to draw polygons, rectangles, and circles on the map.
[](https://youtu.be/DDUFT6XP8AU "Demo")
More information about the drawing tools can be found [here](https://developers.google.com/maps/documentation/javascript/examples/drawing-tools)
This module will support three kind of shapes: - [Rectangle](https://developers.google.com/maps/documentation/javascript/examples/rectangle-simple) - [Polygon](https://developers.google.com/maps/documentation/javascript/examples/polygon-simple) - [Circle](https://developers.google.com/maps/documentation/javascript/examples/polygon-simple)
Table of contents
Usage
This module provides an extendable framework and cannot be used on its own. The following provides information on how to implement it for your own module.
## Drawing Mixin
To ease the implementation of this feature, a mixin class has been defined that you can use in your model
class GoogleMapDrawingShapeMixin(models.AbstractModel): _name = 'google.map.drawing.shape.mixin' _description = 'Google Maps Shape Mixin' _rec_name = 'shape_name' shape_name = fields.Char(string='Name') shape_area = fields.Float(string='Area') shape_radius = fields.Float(string='Radius') shape_description = fields.Text(string='Description') shape_type = fields.Selection([ ('circle', 'Circle'), ('polygon', 'Polygon'), ('rectangle', 'Rectangle')], string='Type', default='polygon', required=True) shape_paths = fields.Text(string='Paths') @api.multi def decode_shape_paths(self): self.ensure_one() return safe_eval(self.shape_paths)
How to use the widget
<field name="shape_paths" widget="map_drawing_shape"/>
How to load shape(s) on map view
<record id="view_res_partner_area_map" model="ir.ui.view"> <field name="name">view.res.partner.area.map</field> <field name="model">res.partner.area</field> <field name="arch" type="xml"> <map library="drawing" string="Shape"> <field name="partner_id"/> <field name="shape_name"/> <field name="shape_description"/> <field name="shape_type"/> <field name="shape_radius"/> <field name="shape_area"/> <field name="shape_paths"/> <templates> <t t-name="kanban-box"> <div class="oe_kanban_global_click"> <div class="oe_kanban_details"> <strong class="o_kanban_record_title oe_partner_heading"> <field name="shape_name"/> </strong> <div> <field name="shape_description"/> </div> <div attrs="{'invisible': [('shape_type', 'not in', ['rectangle', 'polygon'])]}"> Area: <field name="shape_area"/> </div> <div attrs="{'invisible': [('shape_type', '!=', 'circle')]}"> Radius: <field name="shape_radius"/> </div> </div> </div> </t> </templates> </map> </field> </record>
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us smashing it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Authors
- Yopi Angi
Contributors
- Yopi Angi <yopiangi@gmail.com>
- Brian McMaster <brian@mcmpest.com>
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
Current maintainers:
This module is part of the OCA/geospatial project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.
Once the user has seen at least one product this snippet will be visible.